Admito que hace muchos años que no instalo ni un solo juego en mi PC. Pero me entero gracias a Linux Zone de la existencia del legendario Doom para Linux. Éste juego que supo ser un clásico en los años 90 fue uno de los pocos que logró atraparme, así como también fue uno de los pocos que corría cómodamente en la 586 que tenía yo por ese entonces. Y en un rapto de nostalgia decidí instalarlo para rememorar viejas épocas... ¿Como? Con nuestro querido y venerado apt-get:
sudo apt-get install freedoom
Para ejecutarlo:
prboom -width 800 -height 600
Obviamente que podes acomodar la resolución a la que mas te guste de acuerdo al monitor que tengas. Y finalmente nos aparece la maravilla lista para jugar:
Antes de cerrar la entrada confieso 2 cosas: la primera es que me llevó mucho mas de la cuenta porque me colgué jugando. Y la segunda es que ya no soy lo que era :(
Ah! Y si se te pianta un lagrimón, es normal :)
lunes, 31 de enero de 2011
domingo, 30 de enero de 2011
Resetear modem Zyxel Prestige 600 Series a través del navegador
Generalmente cuando reseteamos un módem lo hacemos introduciendo una aguja o un alfiler en el pequeño agujero que suelen tener en la parte de atrás (y si alguien logra redactar esta oración sin que suene mal que avise y edito la entrada). Para hacerlo, obviamente necesitamos tener acceso físico al equipo. Si no lo tenemos, también podemos realizar esto mismo accediendo a la configuración del módem y eligiendo alguna opción equivalente al "Restaurar a valores de fábrica". Claro que, para ello, debemos saber el usuario y la contraseña de acceso al módem que, si bien suelen ser los que vienen por defecto, puede que el administrador por razones de seguridad los haya cambiado.
Sucede que, particularmente, en los modem Zyxel Prestige 600 Series hay una manera muy simple (y peligrosa) de hacer esto mismo a través del navegador y sin necesidad de autenticarse, es decir, sin siquiera saber el usuario y contraseña de acceso al router.
Solo hay que abrir un navegador y escribir en la barra de direcciones lo siguiente:
http://[ip_router]/rpFWUpload.html
Se nos abrirá esta pantalla:
Tan solo con presionar "Reset" el módem quedará reseteado. Sencillo y... peligroso ¿no?
Sucede que, particularmente, en los modem Zyxel Prestige 600 Series hay una manera muy simple (y peligrosa) de hacer esto mismo a través del navegador y sin necesidad de autenticarse, es decir, sin siquiera saber el usuario y contraseña de acceso al router.
Solo hay que abrir un navegador y escribir en la barra de direcciones lo siguiente:
http://[ip_router]/rpFWUpload.html
Se nos abrirá esta pantalla:
Tan solo con presionar "Reset" el módem quedará reseteado. Sencillo y... peligroso ¿no?
Listado de usuarios y passwords de acceso a un router
Todos sabemos, perdón, no todos, pero vos sí sabes que cuando tenes que entrar en la configuración de un router y ya probaste los clásicos "admin" "admin", "admin" "1234", "admin" "password", "admin" "enblanco", etc y no entró, tenemos 2 posibilidades: resetearlo (si es que estamos seguros de que el usuario y password que estamos probando son correctos pero sospechamos que algún administrador los cambió) o buscar en el manual que nunca nadie tiene. Para éste ultimo caso existe una página que tiene una gran cantidad de modelos de diferentes marcas de routers sobre las cuales aparecen tanto el usuario como password así como también la direccion IP que el router trae por defecto. También añaden algunas características de los mismos.
La página es RouterIPAddress.com
Y no puedo evitar aprovechar esta entrada para decir que siempre es recomendable cambiar el usuario y password que vienen por defecto. Y en caso de que se habilite el acceso remoto al mismo esto es absolutamente indispensable.
La página es RouterIPAddress.com
Y no puedo evitar aprovechar esta entrada para decir que siempre es recomendable cambiar el usuario y password que vienen por defecto. Y en caso de que se habilite el acceso remoto al mismo esto es absolutamente indispensable.
Etiquetas:
Acceso Remoto,
Internet,
Utilidades
viernes, 28 de enero de 2011
Cambiar los botones de las ventanas a la derecha en Ubuntu
Como habrán notado Ubuntu trae por defecto los botones de minimizar, maximizar y cerrar sobre el costado izquierdo de las ventanas. A algunos les puede resultar molesto o incomodo dado la costumbre de tener éstos controles sobre la derecha (excepto los usuarios de MAC :)). Sin embargo, lo podemos cambiar fácilmente.
Desde la terminal:
gconftool-2 --type string --set /apps/metacity/general/button_layout "menu:maximize,minimize,close"
Si te arrepentis y queres volverlo a la izquierda hay que escribir:
gconftool-2 --type string --set /apps/metacity/general/button_layout "maximize,minimize,close:menu"
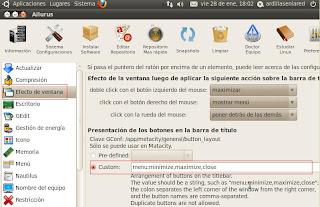
También lo podemos hacer a través de Ailurus, del que una vez expliqué como instalarlo:
Vamos a "Aplicaciones" >> "Herramientas del sistema" y en el menú de la izquierda elegimos "Efectos de ventana". Finalmente pulsamos la opción "Custom" y dejamos lo que viene por defecto.
También podríamos hacerlo vía gconf-editor:
Presionamos alt + F2, escribimos "gconf-editor" y presionamos "ENTER". Vamos a la clave "Apps > Metacity > General > Button_layout", le hacemos doble click y cambiamos el "maximize,minimize,close:menu" por "menu:maximize,minimize,close".
Así que si no te gusta, ya no hay excusas para no cambiarlo :)
Desde la terminal:
gconftool-2 --type string --set /apps/metacity/general/button_layout "menu:maximize,minimize,close"
Si te arrepentis y queres volverlo a la izquierda hay que escribir:
gconftool-2 --type string --set /apps/metacity/general/button_layout "maximize,minimize,close:menu"
También lo podemos hacer a través de Ailurus, del que una vez expliqué como instalarlo:
Vamos a "Aplicaciones" >> "Herramientas del sistema" y en el menú de la izquierda elegimos "Efectos de ventana". Finalmente pulsamos la opción "Custom" y dejamos lo que viene por defecto.
También podríamos hacerlo vía gconf-editor:
Presionamos alt + F2, escribimos "gconf-editor" y presionamos "ENTER". Vamos a la clave "Apps > Metacity > General > Button_layout", le hacemos doble click y cambiamos el "maximize,minimize,close:menu" por "menu:maximize,minimize,close".
Así que si no te gusta, ya no hay excusas para no cambiarlo :)
La web de Fedora sufrió una intrusión
La web oficial de Fedora, fedoraproject.org, fue atacada el pasado día 22. El atacante consiguió los datos de acceso de la cuenta de uno de los colaboradores del proyecto. Tras los primeros análisis, parece que el ataque no ha dañado los servidores ni a la distribución pero sí que logró modificar la clave SSH guardada en el sistema de cuentas de Fedora.
Jared Smith, líder del proyecto Fedora, afirmó que no creía que los paquetes de Fedora u otras cuentas de colaboradores hubieran sido afectadas y que no había evidencias de que el ataque hubiera comprometido nada más que una cuenta individual.
La brecha de seguridad se descubrió cuando el atacante cambió la mencionada clave SSH. El usuario original recibió el aviso automático que reportaba ese cambio. Acto seguido, se puso en contacto con el equipo de administradores y su cuenta fue cerrada para proceder a la inmediata auditoría con el objetivo de seguir los pasos del ataque, así como para comparar todos los archivos a los que había accedido el atacante con los originales.
Smith informó que, en cualquier caso, los servidores del proyecto Fedora no habían sido atacados sino que se habían sido comprometidos externamente. Aprovechó para recordar a todos los colaboradores la importancia de elegir contraseñas fuertes para evitar este tipo de riesgos.
Más info aquí.
Fuente: Linux Zone
Jared Smith, líder del proyecto Fedora, afirmó que no creía que los paquetes de Fedora u otras cuentas de colaboradores hubieran sido afectadas y que no había evidencias de que el ataque hubiera comprometido nada más que una cuenta individual.
La brecha de seguridad se descubrió cuando el atacante cambió la mencionada clave SSH. El usuario original recibió el aviso automático que reportaba ese cambio. Acto seguido, se puso en contacto con el equipo de administradores y su cuenta fue cerrada para proceder a la inmediata auditoría con el objetivo de seguir los pasos del ataque, así como para comparar todos los archivos a los que había accedido el atacante con los originales.
Smith informó que, en cualquier caso, los servidores del proyecto Fedora no habían sido atacados sino que se habían sido comprometidos externamente. Aprovechó para recordar a todos los colaboradores la importancia de elegir contraseñas fuertes para evitar este tipo de riesgos.
Más info aquí.
Fuente: Linux Zone
miércoles, 26 de enero de 2011
Copiar archivos vía SSH a través de entorno gráfico o scp
Para copiar archivos a través de SSH con entorno gráfico debemos ir a "Lugares" >> "Conectar con el servidor". Se abre la siguiente pantalla:
Tipo de servicio: Elegimos SSH.
Servidor: Acá va la dirección IP remota (a donde nos queremos conectar).
Puerto: 22 es el puerto por defecto. Si está configurado en otro puerto (recomendado) se coloca el otro.
Carpeta: Acá ingresamos la ruta donde queremos acceder.
Nombre de usuario: Ingresamos el nombre de usuario con el que nos loguearemos en la PC remota.
Añadir marcador: Es para tener un acceso directo en "Lugares".
Nombre del marcador: Es el nombre del acceso directo.
Una vez configurado todo no queda mas que hacer click en "Conectar" y se nos abrirá la carpeta indicada por nosotros (previo ingreso de password obvio) y podremos copiar los archivos.
Desde la terminal y con el comando SCP quizás a algunos le resulte mas difícil pero siempre hay que tener esta opción presente por si no hay entorno gráfico. Voy a explicarlo con un ejemplo:
Tenemos 2 PCs:
Local: ardillasenlared (IP: 192.168.1.100)
Remota: pcremota (IP: 192.168.1.10)
Nos conectamos por SSH a la pcremota:
ssh -l usuario 192.168.1.10 -p numerodepuerto
-l nos permite definir el nombre de usuario con el cual nos loguearemos y -p el numero de puerto. Si el SSH no se cambió de puerto no hace falta que lo utilicemos ya que por defecto siempre busca conectarse al 22.
Copiar archivos desde pcremota a PC local ardillasenlared:
scp /home/pcremota/archivo.txt ardillasenlared@192.168.1.100:/home/ardillasenlared/
En caso de que el SSH esté configurado en otro puerto que no sea el 22 deberíamos ejecutarlo así (tener en cuenta que la "P" es mayúscula):
scp -P puerto /home/pcremota/archivo.txt ardillasenlared@192.168.1.100:/home/ardillasenlared/
Podemos aprovechar y al tiempo que lo copiamos le cambiamos el nombre:
scp /home/pcremota/archivo.txt ardillasenlared@192.168.1.100:/home/ardillasenlared/hola.txt
En caso de querer hacer el camino inverso, o sea, copiar un archivo desde la PC local (ardillasenlared) a pcremota el comando es así:
scp ardillasenlared@192.168.1.100:/home/ardillasenlared/archivo.txt /home/pcremota
Para copiar una carpeta completa debemos usar -r, que significa recursive, con ésto el sistema sabe que tiene que copiar todo lo que hay adentro del directorio. Quedaría así:
scp -r ardillasenlared@192.168.1.100:/home/ardillasenlared/carpetacompleta /home/pcremota
Y por último no me gustaría dejar afuera este tutorial que encontré para configurar SSH, muy detallado y completo.
Tipo de servicio: Elegimos SSH.
Servidor: Acá va la dirección IP remota (a donde nos queremos conectar).
Puerto: 22 es el puerto por defecto. Si está configurado en otro puerto (recomendado) se coloca el otro.
Carpeta: Acá ingresamos la ruta donde queremos acceder.
Nombre de usuario: Ingresamos el nombre de usuario con el que nos loguearemos en la PC remota.
Añadir marcador: Es para tener un acceso directo en "Lugares".
Nombre del marcador: Es el nombre del acceso directo.
Una vez configurado todo no queda mas que hacer click en "Conectar" y se nos abrirá la carpeta indicada por nosotros (previo ingreso de password obvio) y podremos copiar los archivos.
Desde la terminal y con el comando SCP quizás a algunos le resulte mas difícil pero siempre hay que tener esta opción presente por si no hay entorno gráfico. Voy a explicarlo con un ejemplo:
Tenemos 2 PCs:
Local: ardillasenlared (IP: 192.168.1.100)
Remota: pcremota (IP: 192.168.1.10)
Nos conectamos por SSH a la pcremota:
ssh -l usuario 192.168.1.10 -p numerodepuerto
-l nos permite definir el nombre de usuario con el cual nos loguearemos y -p el numero de puerto. Si el SSH no se cambió de puerto no hace falta que lo utilicemos ya que por defecto siempre busca conectarse al 22.
Copiar archivos desde pcremota a PC local ardillasenlared:
scp /home/pcremota/archivo.txt ardillasenlared@192.168.1.100:/home/ardillasenlared/
En caso de que el SSH esté configurado en otro puerto que no sea el 22 deberíamos ejecutarlo así (tener en cuenta que la "P" es mayúscula):
scp -P puerto /home/pcremota/archivo.txt ardillasenlared@192.168.1.100:/home/ardillasenlared/
Podemos aprovechar y al tiempo que lo copiamos le cambiamos el nombre:
scp /home/pcremota/archivo.txt ardillasenlared@192.168.1.100:/home/ardillasenlared/hola.txt
En caso de querer hacer el camino inverso, o sea, copiar un archivo desde la PC local (ardillasenlared) a pcremota el comando es así:
scp ardillasenlared@192.168.1.100:/home/ardillasenlared/archivo.txt /home/pcremota
Para copiar una carpeta completa debemos usar -r, que significa recursive, con ésto el sistema sabe que tiene que copiar todo lo que hay adentro del directorio. Quedaría así:
scp -r ardillasenlared@192.168.1.100:/home/ardillasenlared/carpetacompleta /home/pcremota
Y por último no me gustaría dejar afuera este tutorial que encontré para configurar SSH, muy detallado y completo.
Etiquetas:
Acceso Remoto,
Linux,
Tips,
Tutoriales,
Ubuntu
Suscribirse a Twitter y RSS feed vía mail
Quizás yo esté pasado de moda, pero la verdad es que aún sigo prefiriendo que los artículos y noticias de los distintos blogs que sigo me lleguen vía mail.
Lo que sucede a veces es que no todos tienen la opción de suscribirse por mail así como también me pasa que en otras ocasiones por mas que esté suscripto las actualizaciones nunca llegan.
Fue por ésta razón que me puse a buscar como hacer que los artículos y noticias que me llegan vía RSS a través de Google Reader también me lleguen al mail. Y me encontré nada mas ni nada menos que con Blogtrottr.
Como verán la interfaz es bastante sencilla y simple. De un lado escribimos la dirección del Feed, del otro nuestro mail y presionamos "Feed me". Luego nos llegará a nuestra casilla un mail para confirmar que realmente queremos que nos lleguen los correos y listo. De ahora en mas nos llegarán todas las RSS a nuestro correo. Simple y efectivo.
Como "yapa" tenemos una opción llamada "Manage your subscriptions" que nos enviará un mail con todos los blogs a los que nos hayamos suscripto.
Sin embargo, la cosa no termina acá... porque me ha pasado también encontrarme con blogs que me gustan que ni Feeds tienen... Peeeero, tienen Twitter. Para éstos casos los adoradores del mail tenemos otra opción interesante llamada Digestly.
Como ven, es bastante parecido al anterior, solo que a la izquierda en lugar de la dirección del Feed va el nombre de usuario de Twitter (con el @ adelante) y a la derecha nuestro correo.
Por otro lado, nos da la opción de elegir si queremos recibir los mails diariamente, semanalmente o mensualmente. Presionamos "Subscribe" y al igual que antes nos llegará un mail para confirmar que deseamos recibir los mails, y listo. De ahora en más, todos los tweets del usuarios comenzarán a llegarnos por mail.
Seguramente se estarán preguntando ¿Y si tampoco tiene Twitter que hago?
En ese caso toman cualquier post del blog en cuestión y en un comentario le piden amablemente que lo cierre :P No, podrían utilizar los comentarios para pedirle al administrador que les habilite alguna de las opciones. De ahí en mas, todo dependerá de ÉL.
Lo que sucede a veces es que no todos tienen la opción de suscribirse por mail así como también me pasa que en otras ocasiones por mas que esté suscripto las actualizaciones nunca llegan.
Fue por ésta razón que me puse a buscar como hacer que los artículos y noticias que me llegan vía RSS a través de Google Reader también me lleguen al mail. Y me encontré nada mas ni nada menos que con Blogtrottr.
Como verán la interfaz es bastante sencilla y simple. De un lado escribimos la dirección del Feed, del otro nuestro mail y presionamos "Feed me". Luego nos llegará a nuestra casilla un mail para confirmar que realmente queremos que nos lleguen los correos y listo. De ahora en mas nos llegarán todas las RSS a nuestro correo. Simple y efectivo.
Como "yapa" tenemos una opción llamada "Manage your subscriptions" que nos enviará un mail con todos los blogs a los que nos hayamos suscripto.
Sin embargo, la cosa no termina acá... porque me ha pasado también encontrarme con blogs que me gustan que ni Feeds tienen... Peeeero, tienen Twitter. Para éstos casos los adoradores del mail tenemos otra opción interesante llamada Digestly.
Como ven, es bastante parecido al anterior, solo que a la izquierda en lugar de la dirección del Feed va el nombre de usuario de Twitter (con el @ adelante) y a la derecha nuestro correo.
Por otro lado, nos da la opción de elegir si queremos recibir los mails diariamente, semanalmente o mensualmente. Presionamos "Subscribe" y al igual que antes nos llegará un mail para confirmar que deseamos recibir los mails, y listo. De ahora en más, todos los tweets del usuarios comenzarán a llegarnos por mail.
Seguramente se estarán preguntando ¿Y si tampoco tiene Twitter que hago?
En ese caso toman cualquier post del blog en cuestión y en un comentario le piden amablemente que lo cierre :P No, podrían utilizar los comentarios para pedirle al administrador que les habilite alguna de las opciones. De ahí en mas, todo dependerá de ÉL.
Etiquetas:
Internet
Instalar LibreOffice en español
Para instalarlo primero debemos desinstalar OpenOffice ya que no podemos tener ambos al mismo tiempo. Entonces escribimos en la terminal:
sudo apt-get remove openoffice*.*
ó
sudo apt-get purge openoffice*.*
Ahora agregamos el repositorio y actualizamos:
sudo add-apt-repository ppa:libreoffice/ppa
sudo apt-get update
Finalmente instalamos el LibreOffice y el soporte en español:
sudo apt-get install libreoffice libreoffice-help-es libreoffice-l10n-es
Para integralo con Gnome escribimos:
sudo apt-get install libreoffice-gnome
Para integrarlo con KDE:
sudo apt-get install libreoffice-kde
Cuando eliminamos OpenOffice, el corrector ortográfico y el paquete de compatibilidad con el idioma también se eliminan. Para instalarlo de nuevo escribimos:
sudo apt-get install language-support-es
Fuente: Web UPD8
sudo apt-get remove openoffice*.*
ó
sudo apt-get purge openoffice*.*
Ahora agregamos el repositorio y actualizamos:
sudo add-apt-repository ppa:libreoffice/ppa
sudo apt-get update
Finalmente instalamos el LibreOffice y el soporte en español:
sudo apt-get install libreoffice libreoffice-help-es libreoffice-l10n-es
Para integralo con Gnome escribimos:
sudo apt-get install libreoffice-gnome
Para integrarlo con KDE:
sudo apt-get install libreoffice-kde
Cuando eliminamos OpenOffice, el corrector ortográfico y el paquete de compatibilidad con el idioma también se eliminan. Para instalarlo de nuevo escribimos:
sudo apt-get install language-support-es
Fuente: Web UPD8
Deshabilitar pantalla de inicio de Firefox Portable
Este tip es para eliminar la pantalla que aparece al abrir Firefox Portable. Por si no la recuerdan es ésta:
Lo que hay que hacer básicamente es editar un archivo.
1. Vamos a la carpeta "Other" >> "Source" y ahí abrimos con el notepad el archivo "FirefoxPortable.ini".
2. Buscamos la línea que dice "DisableSplashScreen=False" y cambiamos el "False" por "True".
3. Guardamos los cambios. Y por último, copiamos el archivo "FirefoxPortable.ini" que recién editamos en el directorio raíz.
Listo.
Lo que hay que hacer básicamente es editar un archivo.
1. Vamos a la carpeta "Other" >> "Source" y ahí abrimos con el notepad el archivo "FirefoxPortable.ini".
2. Buscamos la línea que dice "DisableSplashScreen=False" y cambiamos el "False" por "True".
3. Guardamos los cambios. Y por último, copiamos el archivo "FirefoxPortable.ini" que recién editamos en el directorio raíz.
Listo.
Etiquetas:
Navegadores,
Tips
lunes, 24 de enero de 2011
Utilizar el archivo hosts para resolver nombres o bloquear páginas
Existe la posibilidad tanto en Linux como en Windows de apuntar un nombre a una dirección IP para que luego al realizar un ping o ingresar desde el navegador no tengamos que escribir "todos los números" sino solo el nombre.
Por ejemplo: si la IP de nuestro router es 192.168.1.1 cada vez que tenemos que hacerle un ping debemos escribir "ping 192.168.1.1". Editando el archivo hosts podemos asociar esa IP a un nombre (como por ejemplo "router") y de ahí en mas nuestro Sistema Operativo sabrá que "router" es "192.168.1.1".
Veamos como se hace:
En Ubuntu:
sudo gedit /etc/hosts
Agregamos la línea:
192.168.1.1 router
Podemos verificar el funcionamiento escribiendo en la terminal:
ping router
Ahora el Sistema Operativo debería saber que router es 192.168.1.1. También podemos probar acceder desde el navegador simplemente escribiendo "router" o "http://router" en Chrome o Chromium (de todas formas si escribimos solo "router" el mismo navegador nos preguntará si queremos entrar en http://router).
Esto lo podemos realizar con cualquier página o dispositivo siempre y cuando tengan una ip fija (que no cambia) porque si por ejemplo le asignamos 209.85.195.104 a Google y después la IP de Google cambia no vamos a poder usar el nombre asociado ya que va a estar apuntando a otra IP.
En Windows:
Vamos a la ruta: C:\Windows\System32\Drivers\Etc
Abrimos el archivo hosts con el bloc de notas y agregamos la misma línea que en Linux (para hacer lo del router):
192.168.1.1 router
Bloquear acceso a páginas desde hosts:
También, desde este mismo archivo, podemos "bloquear" el acceso a una determinada página. Por ejemplo: si queremos bloquear www.google.com.ar añadimos en el hosts (tanto de Ubuntu como de Windows) la siguiente línea:
127.0.0.1 www.google.com.ar
Lo que le estamos diciendo al Sistema Operativo es que la IP de Google es nuestro local host, entonces cuando se ingresa en el navegador www.google.com el navegador lo busca en nuestro host y obviamente no encuentra la página.
También podríamos a modo de provocar "confusión" asignar la IP de una página con el nombre de otra, entonces si por ejemplo yo trato de ingresar a www.facebook.com termino ingresando a http://hayardillasenlared.blogspot.com ;)
Para saber la IP de una página podes ver este post.
Por ejemplo: si la IP de nuestro router es 192.168.1.1 cada vez que tenemos que hacerle un ping debemos escribir "ping 192.168.1.1". Editando el archivo hosts podemos asociar esa IP a un nombre (como por ejemplo "router") y de ahí en mas nuestro Sistema Operativo sabrá que "router" es "192.168.1.1".
Veamos como se hace:
En Ubuntu:
sudo gedit /etc/hosts
Agregamos la línea:
192.168.1.1 router
Podemos verificar el funcionamiento escribiendo en la terminal:
ping router
Ahora el Sistema Operativo debería saber que router es 192.168.1.1. También podemos probar acceder desde el navegador simplemente escribiendo "router" o "http://router" en Chrome o Chromium (de todas formas si escribimos solo "router" el mismo navegador nos preguntará si queremos entrar en http://router).
Esto lo podemos realizar con cualquier página o dispositivo siempre y cuando tengan una ip fija (que no cambia) porque si por ejemplo le asignamos 209.85.195.104 a Google y después la IP de Google cambia no vamos a poder usar el nombre asociado ya que va a estar apuntando a otra IP.
En Windows:
Vamos a la ruta: C:\Windows\System32\Drivers\Etc
Abrimos el archivo hosts con el bloc de notas y agregamos la misma línea que en Linux (para hacer lo del router):
192.168.1.1 router
Bloquear acceso a páginas desde hosts:
También, desde este mismo archivo, podemos "bloquear" el acceso a una determinada página. Por ejemplo: si queremos bloquear www.google.com.ar añadimos en el hosts (tanto de Ubuntu como de Windows) la siguiente línea:
127.0.0.1 www.google.com.ar
Lo que le estamos diciendo al Sistema Operativo es que la IP de Google es nuestro local host, entonces cuando se ingresa en el navegador www.google.com el navegador lo busca en nuestro host y obviamente no encuentra la página.
También podríamos a modo de provocar "confusión" asignar la IP de una página con el nombre de otra, entonces si por ejemplo yo trato de ingresar a www.facebook.com termino ingresando a http://hayardillasenlared.blogspot.com ;)
Para saber la IP de una página podes ver este post.
viernes, 21 de enero de 2011
Crear interfaz gráfica en visual basic para localizar IP
Como bien dice el título, éste es el método mas rápido y preciso para localizar una IP. ¿De donde lo saqué? De youtube, y si lo dice youtube es verdad... Si no me creen miren:
"Crearé una interfaz gráfica con Visual Basic a ver si localizo su IP".
"Crearé una interfaz gráfica con Visual Basic a ver si localizo su IP".
jueves, 20 de enero de 2011
Recopilación de herramientas de análisis online
Ésta entrada es una recopilación de diferentes webs que nos brindan servicios de manera online. Está dividida en distintos apartados como por ejemplo "Escaneo de páginas/análisis de reputación" que es un compilado de webs que analizan la reputación de la página consultada y en otros casos analizan el código de la misma en busca de malware. Tenemos otro apartado de "Escaneo de archivos" que son las típicas páginas que nos permiten subir un archivo para escanearlo consultando una o varias bases de datos de distintas firmas de antivirus. La gran mayoría son conocidas y circulan constantemente por internet, pero la idea en definitiva es tener todo junto y a un click de distancia.
Por otro lado, está en los planes ir actualizando/modificando la lista para que pueda ser una fuente de consulta permanente.
Escaneo de páginas/análisis de reputación:
AVG Online Web Page Scanner
F-Secure Browsing Protection
LinkScanner Online
Mcafee Site Advisor
Norton Safe Web
Thread Log
Trend Micro Web Reputation Query
Unmask Parasites
Wepawet
WOT
Escaneo de archivos:
Dr Web
Filterbit
Kaspersky
NoVirusThank
VirScan.org
VirusTotal
Comprobar seguridad del navegador:
Browser security test
Gibson Research Corporation
Mozilla Firefox Check Plugins
QualysBrowserCheck
Comprobar versión de java
Antivirus Online:
Bitdefender
Eset
Kaspersky
Mcafee
OneCare
Panda
Symantec
TrendMicro
AntiSpywares Online:
SUPERAntiSpyware Online Safe Scan
Consultar si una web está caída:
Netirk
Downforeveryoneorjustme
DownRightNow
Ver si mi IP está en una lista negra:
IPvoid
MxToolBox
WhatIsMyIpAddress Blacklist Check
Ver enlace real de url acortada:
Untiny
View Thru (Extensión de Chrome)
Open Long Url (Extensión para Firefox)
Escaneo de puertos:
NMap
Por otro lado, está en los planes ir actualizando/modificando la lista para que pueda ser una fuente de consulta permanente.
Escaneo de páginas/análisis de reputación:
AVG Online Web Page Scanner
F-Secure Browsing Protection
LinkScanner Online
Mcafee Site Advisor
Norton Safe Web
Thread Log
Trend Micro Web Reputation Query
Unmask Parasites
Wepawet
WOT
Escaneo de archivos:
Dr Web
Filterbit
Kaspersky
NoVirusThank
VirScan.org
VirusTotal
Comprobar seguridad del navegador:
Browser security test
Gibson Research Corporation
Mozilla Firefox Check Plugins
QualysBrowserCheck
Comprobar versión de java
Antivirus Online:
Bitdefender
Eset
Kaspersky
Mcafee
OneCare
Panda
Symantec
TrendMicro
AntiSpywares Online:
SUPERAntiSpyware Online Safe Scan
Consultar si una web está caída:
Netirk
Downforeveryoneorjustme
DownRightNow
Ver si mi IP está en una lista negra:
IPvoid
MxToolBox
WhatIsMyIpAddress Blacklist Check
Ver enlace real de url acortada:
Untiny
View Thru (Extensión de Chrome)
Open Long Url (Extensión para Firefox)
Escaneo de puertos:
NMap
Etiquetas:
Antivirus,
Internet,
Navegadores,
Seguridad,
Utilidades
miércoles, 19 de enero de 2011
Adobe Flash, Firefox y el Explorador de Windows literalmente
Fuente: ExtraLife
Tendencias de seguridad para 2011
Ya arrancó el 2011 y vos en tu casa te estarás preguntando que es lo que se viene en cuanto a seguridad informática se refiere.
Existen distintos listados de diferentes compañías tales como Eset, Fortinet, Imperva, Kaspersky, Panda, Segu-Info, Symantec, etc. Lo que hizo en este caso la gente de INTECO-CERT fue hacer un nuevo listado con aquellas predicciones que mas se tratan en los informes de estas compañías, y las 10 principales son las siguientes:
1. Ciber-espionaje y ciber-Terrorismo
2. Ataques a dispositivos móviles
3. Ciber-protestas
4. Aumento de vulnerabilidades Zero-day
5. Cloud Computing y Virtualización
6. Ataques malware más sofisticados
7. Ataques enfocados en redes sociales (ingeniería social)
8. Control de la información sensible
9. Aumento de esfuerzos globales contra el ciber-crimen
10. Consolidación de las organizaciones criminales
La siguiente tabla refleja las coincidencias en las tendencias de las distintas fuentes analizadas:
Veremos a lo largo del año que es lo que se cumple y que no.
Para mas detalles pueden consultar en este link la ampliación de cada punto señalado.
martes, 18 de enero de 2011
Primeros pasos con HTML y CSS
En este tutorial veremos, o al menos eso intentaré:
· HTML
· CSS
Pero empezaré con una pregunta, ¿Qué se necesita para poder seguir este tutorial?
Pues, puedo decir que tenemos dos instancias, en la primera bastará con tener un block de notas, aunque recomiendo el Notepad++
Notepad++
Es un editor de texto inteligente, puesto que configurándolo puede reconocer etiquetas de diferentes lenguajes, este nos servirá para editar HTML, CSS, PHP, etc.
Luego, más adelante, necesitaremos nuevos programas para seguir avanzando, pero eso se verá después cuando sea realmente necesario, por el momento el Notepad++ nos alcanza.
HTML – HyperText Markup Language
El HTML es un lenguaje estándar basado en etiquetas utilizado para la estructuración y desarrollo de una página web, en el pasado este lenguaje se utilizaba para toda la web, es decir, tanto para colocar el contenido como para maquetarla, actualmente la maquetación vía HTML cayó en desuso con la creación del CSS, por lo cual, etiquetas dedicadas al diseño como fuentes, colores, etc. ya no se utilizan mas desde el HTML, de manera que serán destacadas en este tutorial.
Particularmente, cuando codifico una página lo hago al estilo XHTML (eXtencible HyperText Markup Language, Lenguaje eXtensible de Marcado de HiperTexto), es un lenguaje que tiene ciertas particularidades, pero la más importante para ésta instancia es que es estricto, es decir, cada etiqueta abierta debe cerrarse, los grupos de etiquetas deben cerrarse en el orden correcto, los valores de atributos deben ir entre comillas (“), los nombres de los elementos y atributos deben ir en minúsculas, etc.
Comenzaremos con lo básico, HTML para ser reconocido como una pagina web y que los navegadores lo puedan interpretar, necesita ciertas etiquetas base que no pueden faltar nunca.
Estas son <html>, <head>, y <body>.
Pero en primera medida, ¿Qué son las etiquetas?
Las etiquetas son las palabras reservadas que tiene HTML y se colocan dentro de sus delimitadores que son “<” y “>” (menor y mayor), como mencioné anteriormente las etiquetas deben cerrarse, para hacer eso se coloca delante del mayor la contra barra (“/”) es decir “/>”.
Etiquetas
<html> Es el contenedor del documento.
<html>Contenido del documento</html>
<head> Es la encargada de contener todo el sector de código que no verá el usuario pero si será interpretado por navegadores y/o buscadores.
<head>Encabezado del documento</head>
<body> Es la encargada de contener todo el cuerpo del documento, es decir, todo lo que verá el usuario.
<body>Cuerpo del documento</body>
<title> Determina el título del documento, éste se verá en el navegador en la barra superior, la cual contiene los botones de minimizar, maximizar y cerrar.
Esta etiqueta debe ir dentro de la etiqueta <head> puesto que ésta es su contenedora.
<head><title>Titulo de la Pagina </title></head>
<p> Determina un párrafo.
Esta etiqueta debe usarse dentro de la etiqueta <body> puesto que ésta es su contenedora.
<body><p>Contenido del párrafo</p></body>
Ahora crearemos nuestra primer pagina, la cual por razones de tradición programática será el clásico “Hola Mundo”.
Escribimos el siguiente código en el Notepad++ o el editor de texto que tengan:
<html>
<head>
<title>Hola Mundo</title>
</head>
<body>
<p>Hola Mundo<p>
</body>
</html>
Y ahora solo resta guardar el archivo como holamundo.html y abrirlo con nuestro navegador
Es importante que la extensión .html esté puesta ya que de lo contrario no funcionará como una pagina web.
Aclaración: Es recomendable que todos los archivos .html que creemos en el futuro tengan su nombre en minúscula, sin espacios o en su defecto separados por el guión bajo (“_”), y sin acentos.
Etiquetas [2]
<strong> Convierte en negrita al texto que contenga.
<strong>Texto</strong>
<em> Convierte en cursiva al texto que contenga.
<em>Texto</em>
<u> Subraya el texto que contenga.
<u>Texto</u>
<del> Tacha al texto que contenga.
<del>Texto</del>
<a> Es hacedora de hipervínculo, debe ir acompañada con la palabra href cuyo parámetro es la dirección web.
<a href=”paginaweb”>Texto Link</a>
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> Estas etiquetas delimitan encabezados, van de mayor a menor, es decir el <h1> es el encabezado mas grande, usado para titulares, el <h2> como titular temático, y el <h6> generalmente usado para pie de página.
Se recomienda que en una página web (documento, no la página completa) debe haber solo un <h1> pudiendo haber varios <h2>, <h3>, etc.
<h1>Texto</h1>
Etiqueta de Tablas [*]
Voy a hacer un apartado especial para las tablas, puesto que serán muy utilizadas, hasta que se ingrese al mundo del maquetado por CSS y Divs.
Las tablas se determinan por la etiqueta <table> ésta determina el sector que ocupará la tabla.
Para agregar una fila a la tabla hay que utilizar la etiqueta <tr>, y para subdividir esta fila en columnas hay que utilizar la etiqueta <td>
Es decir, para crear una tabla con una fila y tres columnas hay que tipear lo siguiente
<table>
<tr>
<td>Primera Celda</td>
<td>Segunda Celda</td>
<td>Tercera Celda</td>
</tr>
<table>
CSS
Ya es tiempo de ver que es CSS, ya que esto nos permitirá avanzar en el "diseño" aunque el curso sea de programación.
CSS es un lenguaje propiamente dicho que permite establecer los estilos a los objetos que forman parte de nuestra página, es decir, a la mayoría de los tags HTML le podremos determinar su posición, su tamaño, su color, etc.
Este lenguaje es un estandar web y esta mantenido por el W3C, sus siglas significan Cascading Style Sheets (Es decir, Hojas de Estilo en Cascada)
La existencia de este lenguaje permitió desglosar la programación propiamente dicha de la página web del diseño de la misma.
Es decir, uno puede programar un HTML para que funcione como página web, y hacer por separado un archivo CSS que le de diseño al mismo, haciendo que el código del HTML sea más limpio, pues dentro de él solo estará la programación de la página.
Las propiedades CSS de los elementos se escriben dentro de llaves ({...}), estos son sus delimitadores.
Veamos un ejemplo:
Supongamos que tenemos una página web y le queremos dar un color de fondo al Body y además establecer la fuente y el color de la misma, para ello debemos escribir el siguiente código.
body { background-color: #000; color: #FFF; font-family: verdana; }
Analicemos la instrucción anterior:
Lo que está delante de la llave que abre ({) es el target, es decir, a donde se va a aplicar el estilo, este puede ser un ID, una Clase (Class) o algún Tag reservado de HTML o XML.
Dentro de las llaves ({...}) se escriben las propiedades y sus respectivos valores, a la izquierda de los dos puntos (:) va la propiedad, a la derecha el valor respectivo.
El valor no es solo una palabra, en realidad existen ciertos estándares que hay que respetar, por ejemplo, cuando se determina el tamaño de algo hay que especificar su unidad de medida es decir --> Propiedad: 200px; <-- "px" quiere decir que la unidad de medida será en píxeles.
Cuando es un color hexadecimal, adelante de su número hay que escribir el símbolo numeral (#), y como éstos cosas hay otros que se verán cuando llegue el momento.
Para terminar una instrucción hay que escribir el punto y coma (;) eso le dice al lenguaje que finalizó la línea que uno escribió.
Pero... ¿Donde escribo eso para que funcione?, existen 3 formas de insertar CSS en un HTML u otro archivo.
Ahora veremos una sola, pero más adelante, si lo necesitamos, veremos las otras.
Como aclaración, de las tres formas de hacerlo solo una deja el código limpio separado del diseño.
Las otras dos lo ensucian, una más que la otra. La que veremos nosotros lo ensucia lo menos posible.
Entre los tags <head> y </head> hay que escribir los tags que le avisarán al navegador que estamos cargando un estilo y este es <style> y </style>, es decir, que nuestro código final para mostrar como funciona CSS es el siguiente:
<html> <head> <style> Body { background-color: #000; color: #FFF; font-family: verdana; } </style> </head> <body> TEXTO QUE SE VERA EN VERDANA</body> </html>
Este código nos mostrará una página con Cuerpo en Negro, Texto en Blanco y la Fuente del texto en Verdana.
Próxima entrega: Como hacer una página con HTML y CSS que funcione como Home.
NOTA: Éste tutorial ha sido escrito por Hades_Ra, quien espero se decida a ser miembro activo del blog Hay ardillas en la red.
NOTA: Éste tutorial ha sido escrito por Hades_Ra, quien espero se decida a ser miembro activo del blog Hay ardillas en la red.
Etiquetas:
Programación,
Tutoriales
Un keygen para Kaspersky que instala malware
En los laboratorios de Kaspersky han detectado un troyano que se hace pasar por un keygen.
Un keygen es un programa que genera un código para determinados softwares que por lo general suelen ser de pago o permiten su utilización durante cierta cantidad de días para luego solicitar su compra.
En este caso, el supuesto keygen es para el reconocido antivirus de Kaspersky.
Lo que el usuario no sabe es que al ejecutarlo en realidad está instalando 2 tipos de malware en su equipo.
Uno es detectado por el mismo Kaspersky como Trojan.MSIL.Agent.aor y su finalidad es robar los datos de registro o números de serie para otros programas, así como las contraseñas (especialmente de los juegos en línea).
El troyano también modifica el archivo "hosts" de windows para impedir el acceso a una serie de sitios web. Entre ellos se encuentran www.virustotal.com y www.virusscan.jotti.org, dos reconocidas páginas que ofrecen escaneos de archivos consultando varias firmas de antivirus.
El segundo malware detectado por Kaspersky como Trojan.Win32.Liac.gfu instala una puerta trasera que funciona como keylogger.
Por razones como esta siempre hay que evitar utilizar este tipo programas que no sabemos por quien fue hecho. Y en el caso de no poder pagar el programa que necesitamos, podemos buscar alguna alternativa de software libre o gratuito para evitarnos luego este tipo de inconvenientes.
Parche de Microsoft obligó a Blancanieves a comer la manzana
A través de Punto Geek, me entero de la existencia de un parche que solucionaba un problema en Windows XP al reproducir el DVD de "Blancanieves y los siete enanitos".
Si bien éste parche es de Octubre del 2001 no deja de ser un dato curioso el problema que solucionaba.
A esta altura no creo que nadie no lo tenga instalado, pero se rumorea que si no lo instalabas cuando lo reproducías Blancanieves no comía la manzana, en su lugar se comía un kiwi y no le pasaba nada. A raíz del fracaso comercial que se avecinaba el mismísimo Walt Disney pidió ser descongelado para pedirle en persona a Bill Gates que solucionara este asunto cuanto antes. Y así fue como se gestó el parche...
Una fotografía de 17 gigapíxeles
Tremenda fotografía de 17 gigapíxeles. En el video podemos observar el nivel de detalles que tiene haciendo zoom en diferentes partes de la imagen. En algunos casos, se ven hasta las arrugas de la cara... Bueno, no sé si tanto, pero la calidad es realmente muy buena!.
Fuente: 140 Geek
Fuente: 140 Geek
Etiquetas:
Internet
lunes, 17 de enero de 2011
Se congela imagen al acceder al escritorio remoto de Ubuntu
Uno de los problemas que tuve al intentar acceder vía escritorio remoto a mi Ubuntu fue que al ingresar la imagen quedaba congelada. Es decir, no daba error y llegaba a ver mi escritorio, pero el mouse no se movía y no respondía ningún comando del teclado.
Pude comprobar, accediendo de manera local que en realidad el mouse sí se movía y las teclas sí respondían, solo que en la máquina desde la que estaba accediendo no lo podía visualizar. Lo que me aparecía en pantalla era una especie de screenshot de mi escritorio.
La solución, tan simple como efectiva, fue desactivar los efectos.
Para hacerlo hay que ir a "Sistema" >> "Preferencias" >> "Apariencia"
Luego vamos a la pestaña de "Efectos visuales" y elegimos la opción "Ninguno"
Luego de realizar éste sencillo tip pude ver mi escritorio remoto como corresponde.
Pude comprobar, accediendo de manera local que en realidad el mouse sí se movía y las teclas sí respondían, solo que en la máquina desde la que estaba accediendo no lo podía visualizar. Lo que me aparecía en pantalla era una especie de screenshot de mi escritorio.
La solución, tan simple como efectiva, fue desactivar los efectos.
Para hacerlo hay que ir a "Sistema" >> "Preferencias" >> "Apariencia"
Luego vamos a la pestaña de "Efectos visuales" y elegimos la opción "Ninguno"
Luego de realizar éste sencillo tip pude ver mi escritorio remoto como corresponde.
Etiquetas:
Acceso Remoto,
Linux,
Tips,
Ubuntu
Los poderes Super Vaca de apt-get
Si alguno observó alguna vez el final de la ayuda de apt-get se habrá encontrado con la extraña frase de "Este APT tiene poderes de supervaca". Para verlo escribimos en la terminal "apt-get --help" y al final nos aparece lo siguiente:
Luego, al escribir "apt-get moo" podemos entender a que se refiere con eso de los "poderes":
Ésto es un denominado Huevo de Pascua que en éste caso es un mensaje oculto en la ayuda de apt-get. ¿Pero que hay de aptitude? Escribimos en la terminal "aptitude help" y al final aparece:
Bueno, al parecer aptitude carece de "poderes Super Vaca", pero si insistimos nos encontramos con lo siguiente:
No tendrá poderes Super Vaca pero algo es algo =)
Luego, al escribir "apt-get moo" podemos entender a que se refiere con eso de los "poderes":
Ésto es un denominado Huevo de Pascua que en éste caso es un mensaje oculto en la ayuda de apt-get. ¿Pero que hay de aptitude? Escribimos en la terminal "aptitude help" y al final aparece:
Bueno, al parecer aptitude carece de "poderes Super Vaca", pero si insistimos nos encontramos con lo siguiente:
No tendrá poderes Super Vaca pero algo es algo =)
Process Explorer: Administrador de procesos
Process Explorer es una herramienta desarrollada por Sysinternals (luego comprada por Microsoft), la cual posee una interfaz muy sencilla pero resulta muy potente y útil para analizar que se esconde tras los procesos que se cargan en Windows.
Por otro lado, es una alternativa a tener en cuenta cuando nos vemos impedidos de abrir el administrador de tareas como consecuencia del ingreso de un virus en nuestra PC.
La pantalla de Process Explorer está dividida en 2. La ventana superior muestra una lista de los procesos activos, mientras que lo mostrado por la ventana inferior depende del modo en que se encuentre. Si está en modo de identificador, verá los identificadores que ha abierto el proceso seleccionado en la ventana superior; y si está en modo DLL verá los archivos DLL que carga el proceso seleccionado.
El programa es portable, no necesita instalación y pesa tan solo 1.75mb. Puede ser utilizado en todas las versiones de Windows.
Si tiene alguna duda o consulta puede ingresar al foro oficial del programa (en inglés).
Link de descarga: Process Explorer
Por otro lado, es una alternativa a tener en cuenta cuando nos vemos impedidos de abrir el administrador de tareas como consecuencia del ingreso de un virus en nuestra PC.
La pantalla de Process Explorer está dividida en 2. La ventana superior muestra una lista de los procesos activos, mientras que lo mostrado por la ventana inferior depende del modo en que se encuentre. Si está en modo de identificador, verá los identificadores que ha abierto el proceso seleccionado en la ventana superior; y si está en modo DLL verá los archivos DLL que carga el proceso seleccionado.
El programa es portable, no necesita instalación y pesa tan solo 1.75mb. Puede ser utilizado en todas las versiones de Windows.
Si tiene alguna duda o consulta puede ingresar al foro oficial del programa (en inglés).
Link de descarga: Process Explorer
Etiquetas:
Programas,
Software,
Utilidades,
Windows
jueves, 13 de enero de 2011
Quitar inicio de sesión en Ubuntu
Luego de instalar nuestro flamante Linux Ubuntu, inciamos la PC y antes de ingresar en el sistema operativo nos encontramos con ésto:
Si bien esta pantalla de login de alguna manera dificulta el acceso a nuestro sistema, lo cierto es que si uno vive solo y es el único que utiliza la PC esta pantalla no tiene demasiado sentido.
Para sacarla vamos a "Sistema" >> "Administración" >> "Pantalla de acceso".
Nos aparecerá lo siguiente:
Elegimos "Desbloquear" y luego ingresamos nuestra contraseña.
Por último, elegimos "Acceder como TU_USUARIO automáticamente".
La próxima vez que iniciemos la PC entrará directamente al sistema operativo.
Si bien esta pantalla de login de alguna manera dificulta el acceso a nuestro sistema, lo cierto es que si uno vive solo y es el único que utiliza la PC esta pantalla no tiene demasiado sentido.
Para sacarla vamos a "Sistema" >> "Administración" >> "Pantalla de acceso".
Nos aparecerá lo siguiente:
Elegimos "Desbloquear" y luego ingresamos nuestra contraseña.
Por último, elegimos "Acceder como TU_USUARIO automáticamente".
La próxima vez que iniciemos la PC entrará directamente al sistema operativo.
Xrandr: cambia la resolución de pantalla desde la terminal
Gracias a Informático de Guardia me entero de una sencilla y rápida forma de cambiar la resolución de pantalla a través de la terminal.
El comando a utilizar se llama "xrandr" y viene por defecto en Ubuntu 10.04.
También podemos buscarlo en el centro de software de Ubuntu: "Aplicaciones" >> "Centro de software de Ubuntu" >> Buscamos "xrandr" y nos aparecerán varias opciones, elegimos la que dice "Selector de resolución".
Para ejecutarlo simplemente abrimos un terminal y escribimos "xrandr". Aparecerá algo así:
Como vemos nos da un listado de las resoluciones que soporta nuestra placa (Si, debería comprar una). Observemos que a la derecha de 800x600 hay un asterisco, esto significa que es la resolución que está actualmente configurada en mi máquina. Para cambiarla escribimos lo siguiente:
xrandt -s N
"N" en este caso sería la posición de la configuración que queremos. Tener en cuenta que la primer posición es 0 (cero). Ejemplo:
xrandt -s 1
Cambia la resolución a 640x480 que es la posición uno y
xrandt -s 0
vuelve la misma a 800x600 que es la posición cero.
También podemos directamente indicar que resolución queremos de ésta forma:
xrandr -s 800×600
El comando a utilizar se llama "xrandr" y viene por defecto en Ubuntu 10.04.
También podemos buscarlo en el centro de software de Ubuntu: "Aplicaciones" >> "Centro de software de Ubuntu" >> Buscamos "xrandr" y nos aparecerán varias opciones, elegimos la que dice "Selector de resolución".
Para ejecutarlo simplemente abrimos un terminal y escribimos "xrandr". Aparecerá algo así:
Como vemos nos da un listado de las resoluciones que soporta nuestra placa (Si, debería comprar una). Observemos que a la derecha de 800x600 hay un asterisco, esto significa que es la resolución que está actualmente configurada en mi máquina. Para cambiarla escribimos lo siguiente:
xrandt -s N
"N" en este caso sería la posición de la configuración que queremos. Tener en cuenta que la primer posición es 0 (cero). Ejemplo:
xrandt -s 1
Cambia la resolución a 640x480 que es la posición uno y
xrandt -s 0
vuelve la misma a 800x600 que es la posición cero.
También podemos directamente indicar que resolución queremos de ésta forma:
xrandr -s 800×600
Actualización de Google Chrome disponible (v.8.0.552.237)
Google ha publicado una nueva versión de Chrome. Se trata concretamente de la versión 8.0.552.237 de éste veloz navegador que corrige 16 fallas de seguridad.
La misma está disponible para todas las plataformas (Windows, Mac, Linux).
Para comprobar si ya tenemos actualizado nuestro navegador debemos dirigirnos al icono de "herramientas" y elegir la opción "Acerca de Google Chrome".
Si aún no tenemos instalada la última versión nos aparecerá un cartel como éste donde elegiremos la opción de "Actualizar ahora".
Luego, mientras comienza a descargar e instalar la actualización podemos aceptar el cartel que aparece y seguir utilizando el navegador mientras se actualiza. Al finalizar nos pedirá reiniciar (el navegador), y listo.
Si bien siempre es importante mantener nuestro software actualizado, en éste caso hay que tener en cuenta que entre las 16 fallas que corrige ésta actualización hay una calificada como "muy grave" o "critica".
Mas información acá
Fuente: OSI
La misma está disponible para todas las plataformas (Windows, Mac, Linux).
Para comprobar si ya tenemos actualizado nuestro navegador debemos dirigirnos al icono de "herramientas" y elegir la opción "Acerca de Google Chrome".
Si aún no tenemos instalada la última versión nos aparecerá un cartel como éste donde elegiremos la opción de "Actualizar ahora".
Luego, mientras comienza a descargar e instalar la actualización podemos aceptar el cartel que aparece y seguir utilizando el navegador mientras se actualiza. Al finalizar nos pedirá reiniciar (el navegador), y listo.
Si bien siempre es importante mantener nuestro software actualizado, en éste caso hay que tener en cuenta que entre las 16 fallas que corrige ésta actualización hay una calificada como "muy grave" o "critica".
Mas información acá
Fuente: OSI
Etiquetas:
Internet,
Navegadores,
Seguridad
miércoles, 12 de enero de 2011
Cómo funcionan realmente los proyectos
Navegando por distintos blogs dí con una imagen que me pareció además de graciosa, completamente ajustada a la realidad.
Creo que no hay mucho mas para decir =)
Acá está la versión original y acá podes crear la tuya.
Visto en: No Solo Unix
Creo que no hay mucho mas para decir =)
Acá está la versión original y acá podes crear la tuya.
Visto en: No Solo Unix
Phishing barato
Me llega a mi casilla este tentador mail ofreciendome "Activar la webcam de tus amigos de MSN y espiarlos".
La verdad es que no sé si hoy estoy muy de ánimo para hacer eso, pero decidí acceder a la página ya que la invitación era muy jugosa. Me encuentro con esto:
Me sorprende la "poca onda" del sitio. O sea, entre que muchas ganas de "activar webcams" no tenía y que encima entro y me encuentro con esto, es como que ni me motiva a escribir mi usuario y password.
A lo mejor si la web fuera un poco mas dedicada hasta les daba mis datos, pero así no. No hay caso, la delincuencia ya no es lo que era...
El sitio ya parece estar denunciado:

¿Que es el Phishing?
La verdad es que no sé si hoy estoy muy de ánimo para hacer eso, pero decidí acceder a la página ya que la invitación era muy jugosa. Me encuentro con esto:
Me sorprende la "poca onda" del sitio. O sea, entre que muchas ganas de "activar webcams" no tenía y que encima entro y me encuentro con esto, es como que ni me motiva a escribir mi usuario y password.
A lo mejor si la web fuera un poco mas dedicada hasta les daba mis datos, pero así no. No hay caso, la delincuencia ya no es lo que era...
El sitio ya parece estar denunciado:
Advertencia: Posible sitio de phishing.
El sitio web en miscontactos.info se ha denunciado como un sitio de "phishing". Este tipo de sitios engañan a los usuarios para que revelen información personal o financiera, a menudo fingiendo ser instituciones de confianza, como bancos.
¿Que es el Phishing?
Suscribirse a:
Entradas (Atom)